Integration Tag - Google Maps
Google Maps - Karte erzeugen
» Google Maps Generator in neuem Fenster öffnenUm Ihnen die Einbindung einer Google Map leichter zu machen, haben wir ein Tool erstellt, das den benötigten Code erzeugt und auch Pins mit den Positionen Ihrer Filialen, etc. inklusive Informationsfenster in die Karte einbinden kann.

Die Konfigurationen die Sie in dem Tool vornehmen werden in Ihrem Browser (im Local Storage) dauerhaft gespeichert, damit Sie auch bei einem neuladen keine Informationen verlieren.
Allgemeine Informationen festlegen
Google API Key
Dieser Key muss von Google angefordert werden, damit Sie eine Karte auf Ihrer Webseite anzeigen können.
Max Zoom
Wenn Sie nur einen Pin anlegen, so wird dieser Zoomlevel gesetzt. Wenn Sie mehrere Pins anlegen so wird ddie Karte automatisch so angezeigt, dass alle Pins optimal sichtbar sind.
DIV Id
Die ID des in die Webseite eingebetteten DIV - Tags in dem die Karte dann angezeigt wird.
Neue Pins anlegen
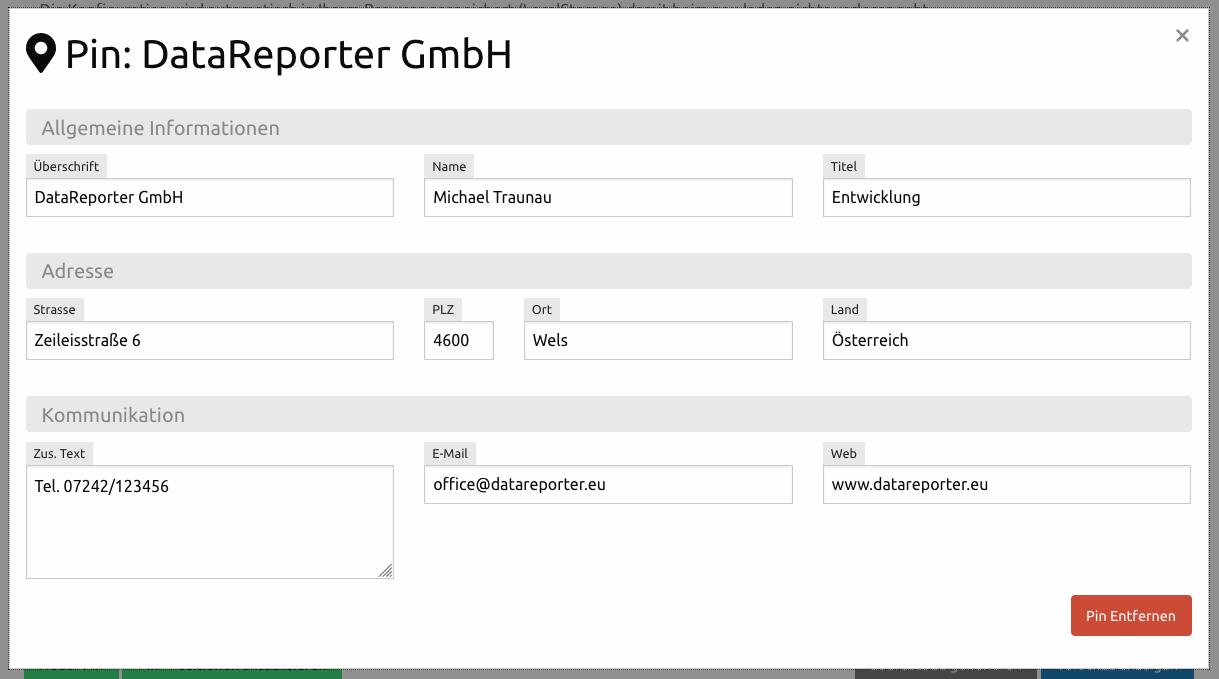
Mittels "Neuer Pin" können Sie einen neuen Marker auf der Karte platzieren. Dazu geben Sie die Informationen in der Detailmaske ein:

Die Position des Pins wird anhand der Adresse ermittelt
Pin - Positionen aktualisieren
Um aus der eingegebenen Adresse die Position auf der Karte zu generieren, drücken Sie diesen Button. Es werden dann für alle Pins die korrekten Positionen ermittelt und in der Tabelle angezeigt.
Nur Pins mit einer gültigen Pin - Position werden dann auch auf der Karte angezeigt:
Sourcecode generieren
Es öffnet sich ein Fenster mit dem generierten Sourcecode, den Sie direkt in Ihre Webseite oder in ein Integration Tag einbinden können. Die Anleitung für das Integration Tag folgt direkt im Anschluss.
Vorschau anzeigen
Es wird eine interaktive Vorschau der Karte angezeigt, wie sie dann auch auf der Webseite erscheint.
Als Integration Tag einbinden
Um die Karte über WebCare mittels 2-Click einzubinden, haben wir hier eine kurze Anleitung erstellt.
Zunächst konfigurieren Sie die Karte so, dass in der Vorschau alles korrekt angezeigt wird.
Konfiguration in WebCare
Dann wechseln Sie zu WebCare und dort in den Consent Banner / Tag Manager. Legen Sie ein neues Integration Tag an.
Konfigurieren Sie dann das Tag wie folgt:

- In der Platzhalter ID geben Sie denselben Wert ein wie bei der DIV Id (in dem Fall "dr_gmap")
- Unter HTML Code fügen Sie den Code ein, den Sie unter "Sourcecode generieren" erhalten haben.
- Der Modus muss auf "Separat laden" eingestellt sein
- Beim Platzhalter Design sollten Sie "Landkarte" wählen.
Speichern Sie das Tag, geben Sie es frei und veröffentlichen Sie WebCare.
Konfiguration in Ihrer WebSeite
Fügen Sie das leere DIV - Tag dort ein, wo die Landkarte erscheinen soll, also zum Beispiel so:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Integration Demo</title>
</head>
<body>
...
<div style="width: 500px; height: 500px;" id="dr_gmap"></div>
...
</body>
</html>
Die IDs von WebCare haben wir hier weggelassen.
Bitte beachten Sie, dass auf der Seite mit dem DIV - Tag auch der Consent Banner integriert sein muss!
Nun sollte die Karte samt 2-Click Einwilligung korrekt angezeigt werden.