Design
Design des Dokuments an CI anpassen
Um sicherzustellen, dass das Dokument deinen CI Richtlinien entspricht (oder um einfach dein Dokument schöner zu machen) stellen einen Design Editor zur Verfügung, mit dem du das Aussehen des Dokuments flexibel anpassen kannst.
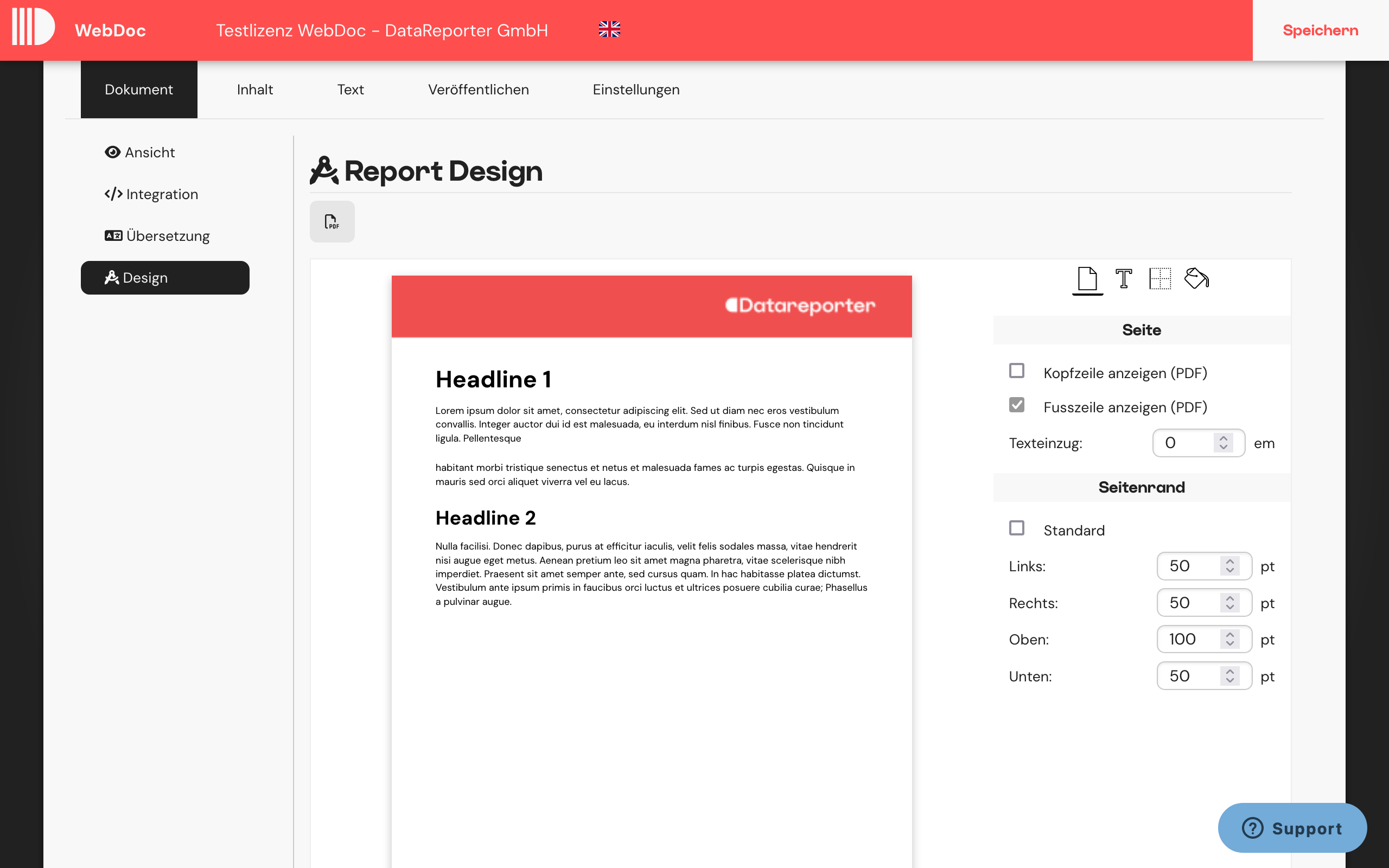
Dazu wählst du Dokument / Design und siehst sofort eine Vorschau deiner Einstellungen
Die Texte im Designeditor entsprechen nicht deinen aktuellen Inhalten. Diese Ansicht ist rein dazu gedacht, eine schnelle Vorschau zu vermitteln.

Rechts von der Vorschau findest du ein Menü mit verschiedenen Kategorien zum Design.
Seiteneinstellungen
Hier kannst du Einstellungen vornehmen, die alle Seiten deines Dokuments beeinflussen.
Kopfzeile und Fußzeile anzeigen
Diese beiden Häkchen bestimmen, ob im erzeugten PDF die Kopf- und die Fußzeile angezeigt werden.
Diese Einstellung hat keinen Einfluss auf die Anzeige innerhalb einer Webseite (nur PDF)
Seitenrand�
Hier kannst du den Abstand des Inhalts vom Seitenrand einstellen. Du kannst entweder unsere Standardeinstellungen verwenden (2 cm auf allen Seiten) oder eigene Einstellungen vornehmen.
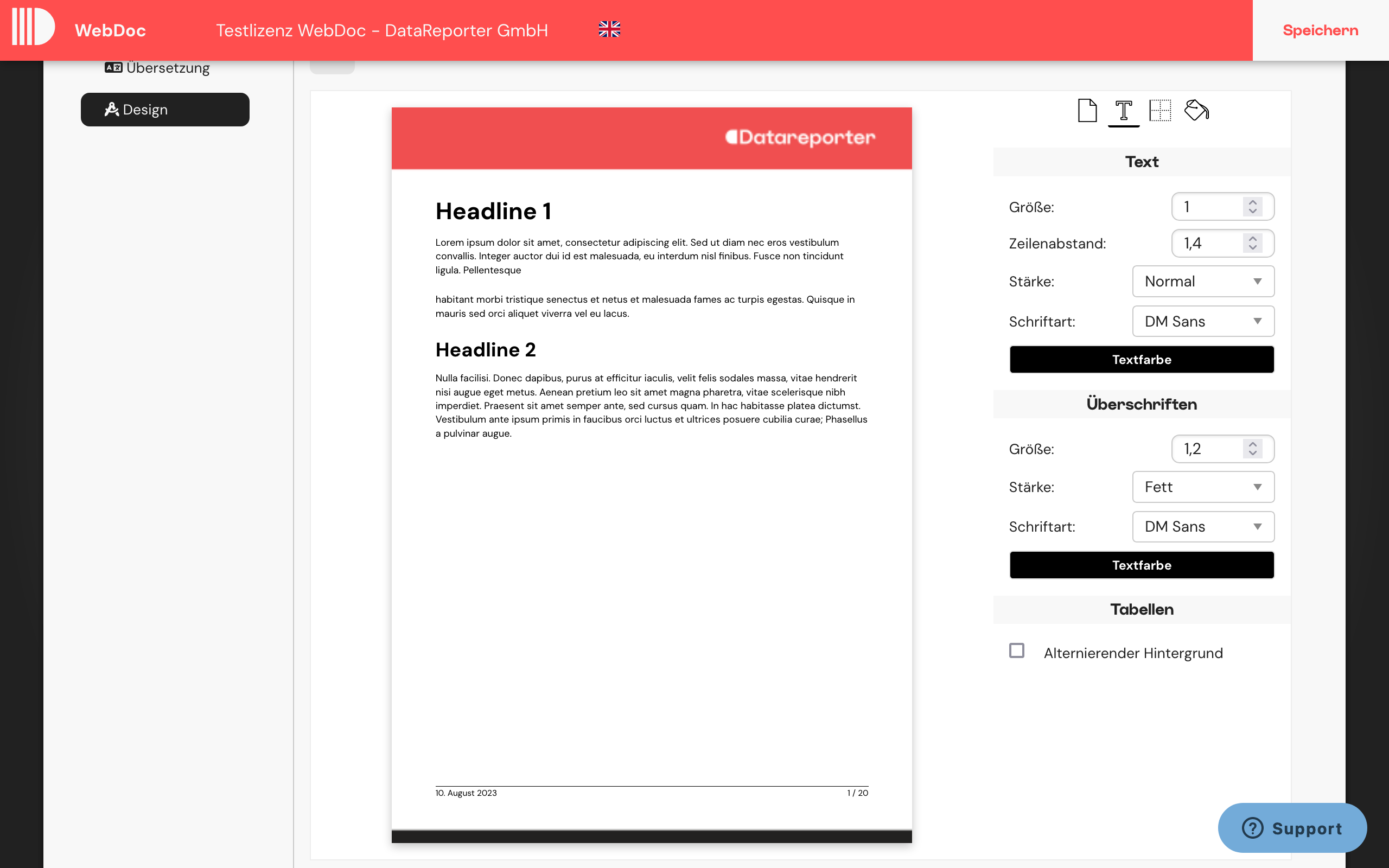
Texteinstellungen
Dieses Menü bestimmt das Erscheinungsbild deines Textes.
Für Texte und Überschriften kannst du getrennte Einstellungen vornehmen.

Größe
Bestimmt die Größe der Schriftart. Dies ist ein Faktor (1.0 = Originalgröße). Gibst du etwa einen Wert von "1.5" an, so wird die Schrift 1.5 x so groß dargestellt wie normal.
Zeilenabstand
Diesen Wert kannst du nur für den Fließtext vergeben. Er bestimmt den Abstand zwischen zwei Zeilen im Fließtext (ein Wert von "1.5" würde eineinhalbfacher Zeilenhöhe entsprechen).
Stärke
Bestimmt die Stärke der Schriftart (Dünn, Normal oder Fett).
Schriftart
Hier kannst du die Schriftart des Textes einstellen. Die Schriftarten werden von uns vorgegeben - es sollte aber für jeden Geschmack etwas dabei sein.
Die Schriftarten werden nicht von Google geladen, sondern werden von unserem EU - basiertem CDN geladen. Alles DSGVO konform.
Textfarbe
Mit diesem Punkt kannst du die Textfarbe beliebig festlegen.
Tabellen alternierend
Diese Einstellung legt fest, dass bei enthaltenen Tabellen jede zweite Zeile hervorgehoben wird.
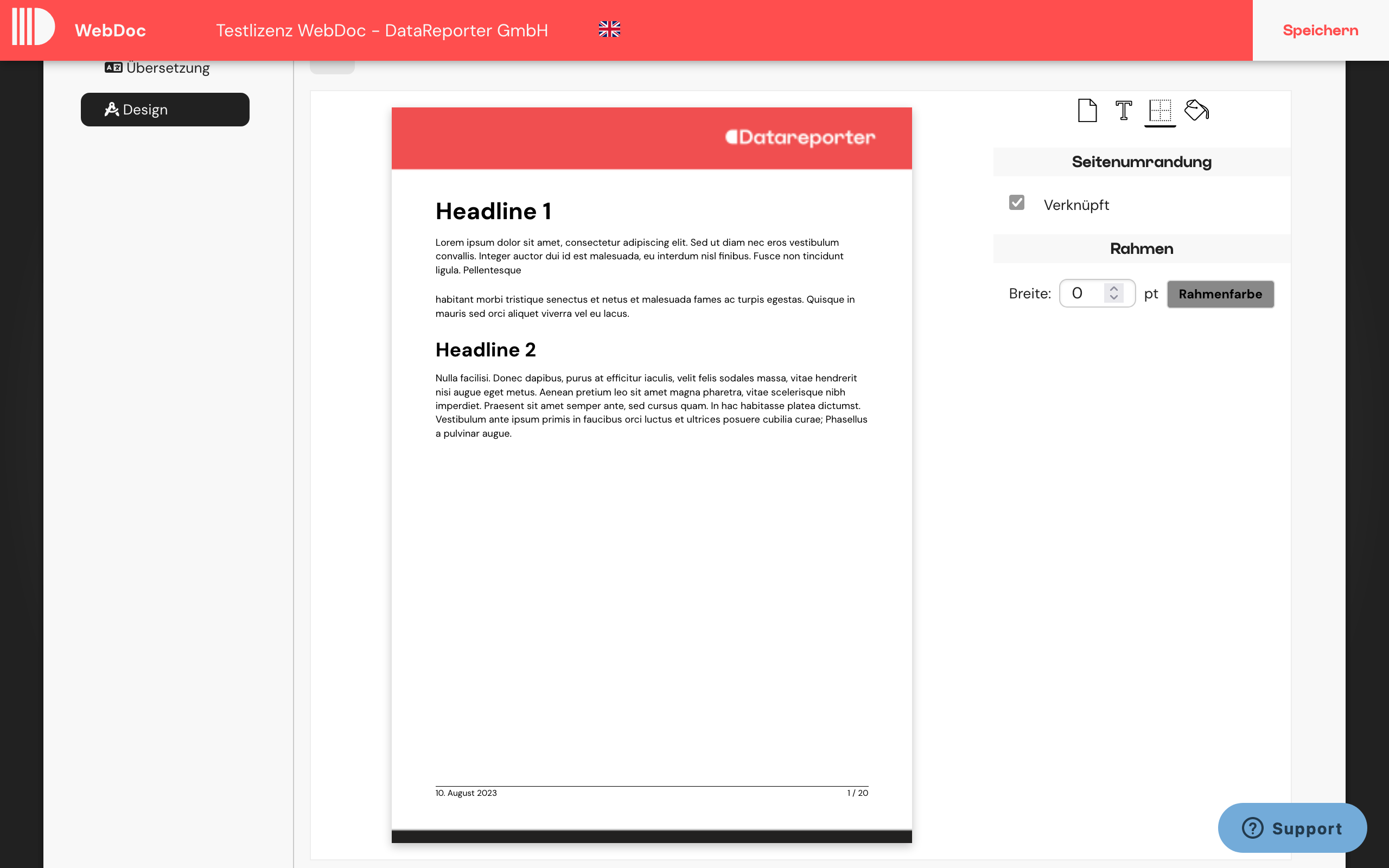
Umrandung
Du kannst für die Seiten deines Dokuments eine Umrandung festlegen.

Verknüpft
Hiermit kannst du festlegen, dass Rahmenbreite und -farbe für alle vier Seiten gleich gesetzt werden. Nimmst du das Häkchen weg, kannst du für jede Seite einen anderen Rahmen setzen.
Rahmenbreite
Gibt die Breite des Rahmens an.
Rahmenfarbe
Hier legst du die Farbe des Rahmens fest.
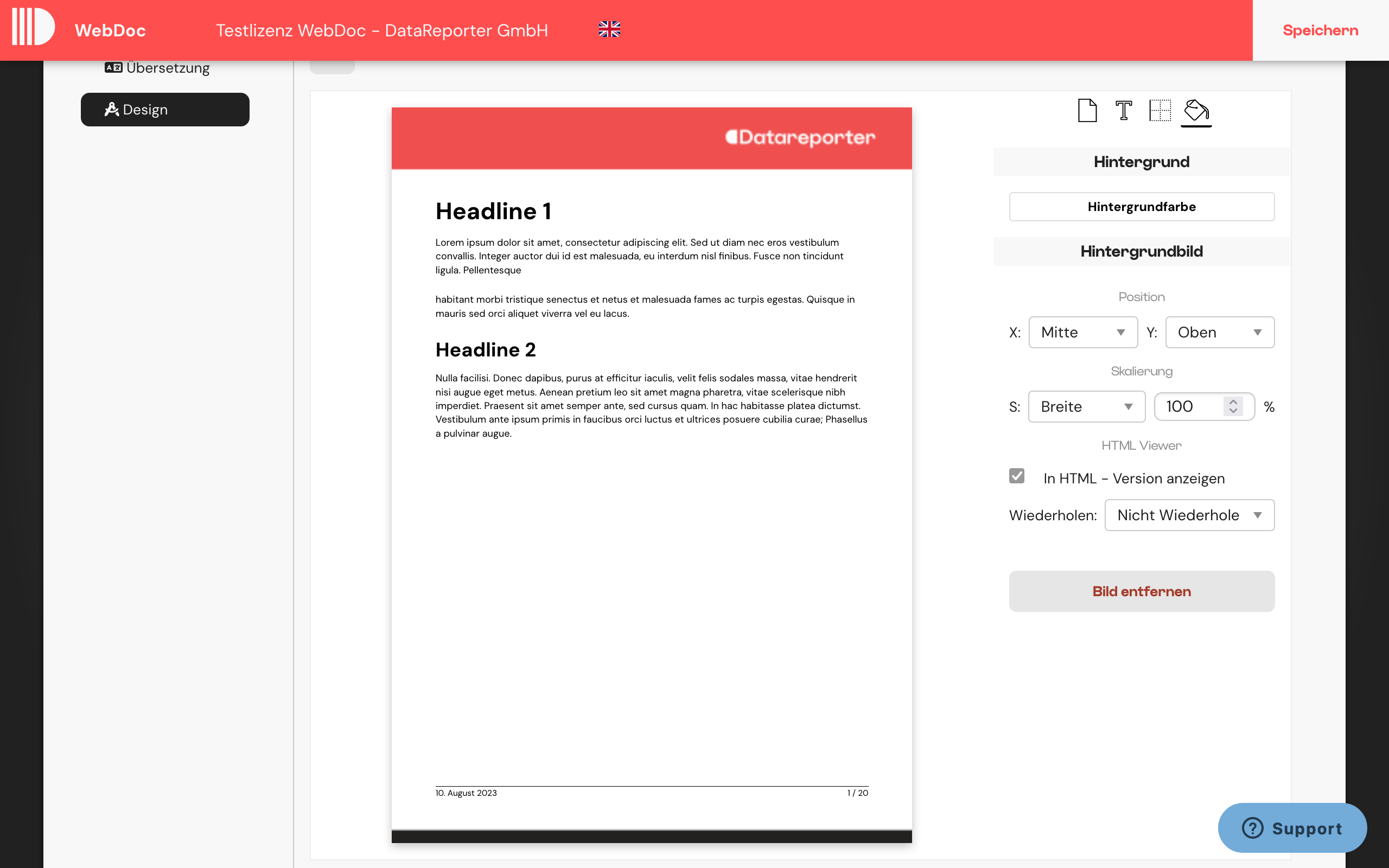
Hintergrund
Dies ist eine mächtige Option, mit der du einen beliebigen Hintergrund für dein Dokument festlegen kannst.

Hintergrundfarbe
Legt die Farbe des Seitenhintergrunds fest.
Hintergrundbild
Hier kannst du ein eigenes Hintergrundbild hochladen und die Position festlegen. Das Bild kann maximal 2 MB groß sein.
Die optimale Größe für ein A4 - Dokument ist 2480 x 3508 Pixel (entspricht 21 x 29.7 cm bei 300 dpi). Dein Hintergrundbild kann aber eine beliebige Auflösung und ein beliebiges Format besitzen.
Position
Legt die Position des Hintergrundbildes fest (an welchen Seitenrand das Bild angelegt wird).
Skalierung
Legt die Skalierung des Bildes im Verhältnis zur Seite fest. Das Bild wird immer so skaliert, dass das Seitenverhältnis dem Original entspricht.
In HTML Version anzeigen
Standardmässig wird das Bild nur im PDF angezeigt, weil die HTML - Version die auf der Webseite angezeigt wird ein anderes Seitenverhältnis als A4 haben kann.
Mit dieser Option kann man aber ein Bild auch in der HTML Version anzeigen. Position und Skalierung werden dann auch übernommen.
Wiederholen
Da die HTML - Version ein beliebiges Seitenverhältnis haben kann, kann es sein dass das Hintergrundbild wiederholt werden muss. Diese Option kann man hier einstellen.
Bild entfernen
Will man das Bild nicht mehr im Dokument haben, kann es hier entfernt werden. Dies hat keinen Einfluss auf das aktuell veröffentlichte Dokument - erst bei der nächsten Veröffentlichung wird das Hintergrundbild dann geändert.