Google Tag Manager
Integration mittels Google Tag Manager
Diese Anleitung behandelt das Einbinden und starten von WebCare mittels des Google Tag Managers.
Die Anleitung zum Aktivieren von Modulen in Google Tag Manager wenn Besucher in WebCare die Einwilligung erteilen finden Sie hier
Die Integration von WebCare über den Google Tag Manager bietet einige Vorteile. Zum Einen können alle Module von WebCare in eine Webseite integriert werden, ohne direkten Zugriff auf die Seite zu haben. Einzig für die Anzeige von Impressum und Datenschutzerklärung muss ein HTML - Tag mit einer bestimmten Id vorhanden sein.
Ausserdem können Sie im Tag Manager auch auf den Status der Zustimmung des Benutzers reagieren und z.B. Marketingtools erst in der Seite einbinden wenn der Benutzer seine Einwilligung erteilt hat.
Achtung, bei Benutzern, die einen Werbeblocker wie ublock benutzen, kann es sein dass der Google Tag Manager (und damit auch WebCare) geblockt werden! Um dies zu verhindern, muss eine der HTML - Integrationen gewählt werden.
Konfiguration im Google Tag Manager
Wir setzen voraus, dass Sie die grundsätzliche Funktionsweise des Tag Managers kennen und wissen wie man die Oberfläche bedient. Zusätzlich müssen Sie natürlich ein Google - Konto mit aktiviertem Tag Manager besitzen, der bereits auf Ihrer Seite eingebunden ist.
Beispielkonfiguration
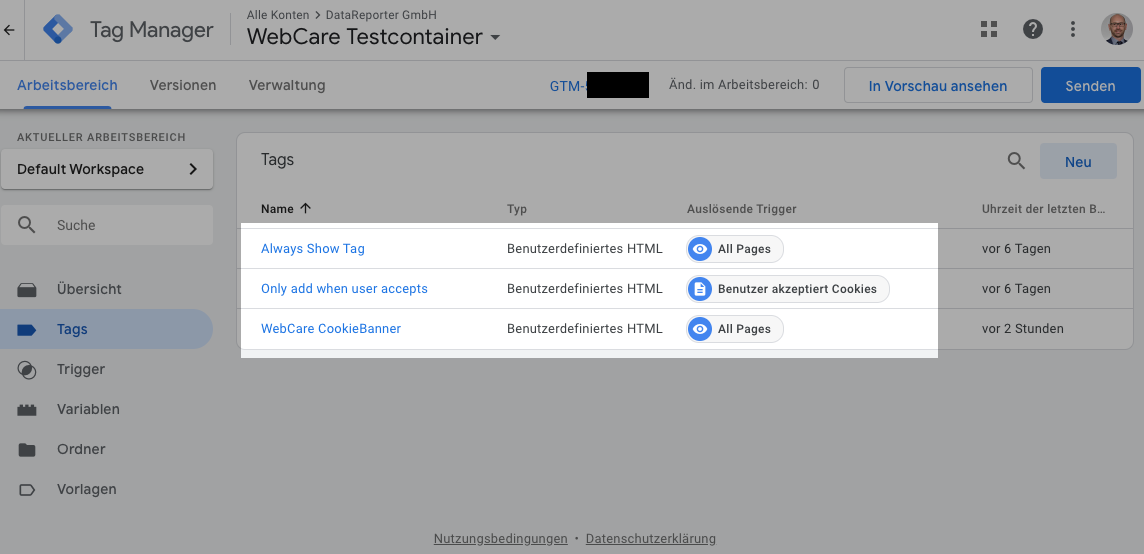
Die Beispielkonfiguration die hier beschrieben wird, sieht folgendermassen aus:

Folgende Tags wurden angelegt:
- WebCare CookieBanner: Dies ist WebCare selbst - dieses Tag verwaltet den Cookie Banner und lädt bei Bedarf Datenschutzerklärung und Impressum nach um sie auf der Seite einzufügen.
- Always Show Tag: Dieses Tag wird immer in die Seite eingebunden (für datenschutzrechtlich unbedenkliche Module)
- Only add when user accepts: Dieses Tag wird nur eingebunden, wenn der Benutzer im Cookie Banner eingewilligt hat
WebCare als Tag einbinden
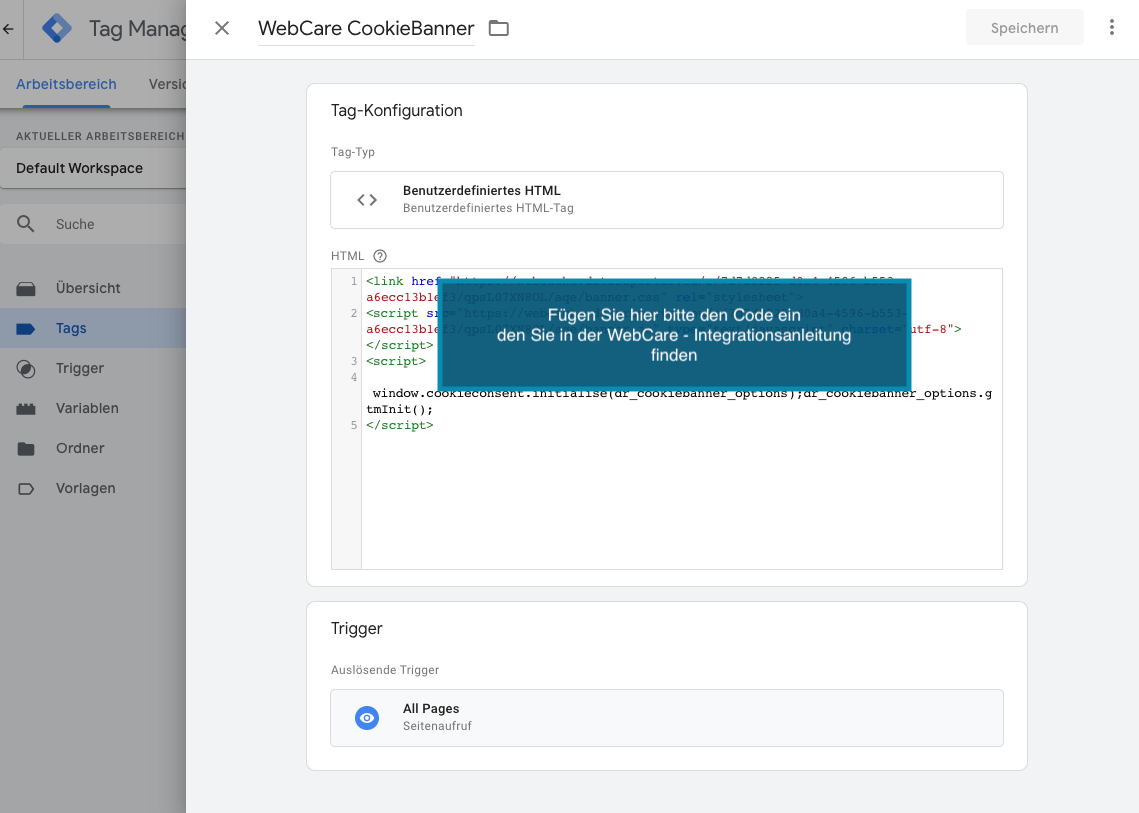
Um WebCare einzubinden, legen Sie bitte ein neues Tag vom Typ "Benutzerdefiniertes HTML" an. Als Trigger verwenden Sie bitte "All Pages", damit WebCare auf allen Seiten eingebunden wird.
Nun kopieren Sie bitte den Integrationscode, den Sie in der WebCare Integrationsanleitung erhalten haben in das HTML - Feld:

WebCare ist nun fertig konfiguriert.
Nun können Sie die Tags, die Sie bereits in Ihrem Google Tag Manager angelegt haben konfigurieren. Die Anleitung dazu finden Sie hier