Einstellungen
Einstellungen

Hier können Sie die URL eingeben, unter der auf Ihrer Webseite die Datenschutzerklärung und das Impressum zu finden sind.
Wenn Sie für jede Sprache Ihrer Webseite eine unterschiedliche URL verwenden, so können Sie diese URLs unter
Texte / Allgemeine Texte / Lokalisierter Link zur Datenschutzerklärung bzw. Impressum
einstellen. Weiters können Sie hier ein Trennzeichen angeben, das zwischen den beiden Links eingefügt wird.
Einstellungen (Expertenmodus)
Wenn Sie den Expertenmodus aktivieren, sollten Sie sich sicher sein, was die Auswirkungen der Einstellungen betrifft.


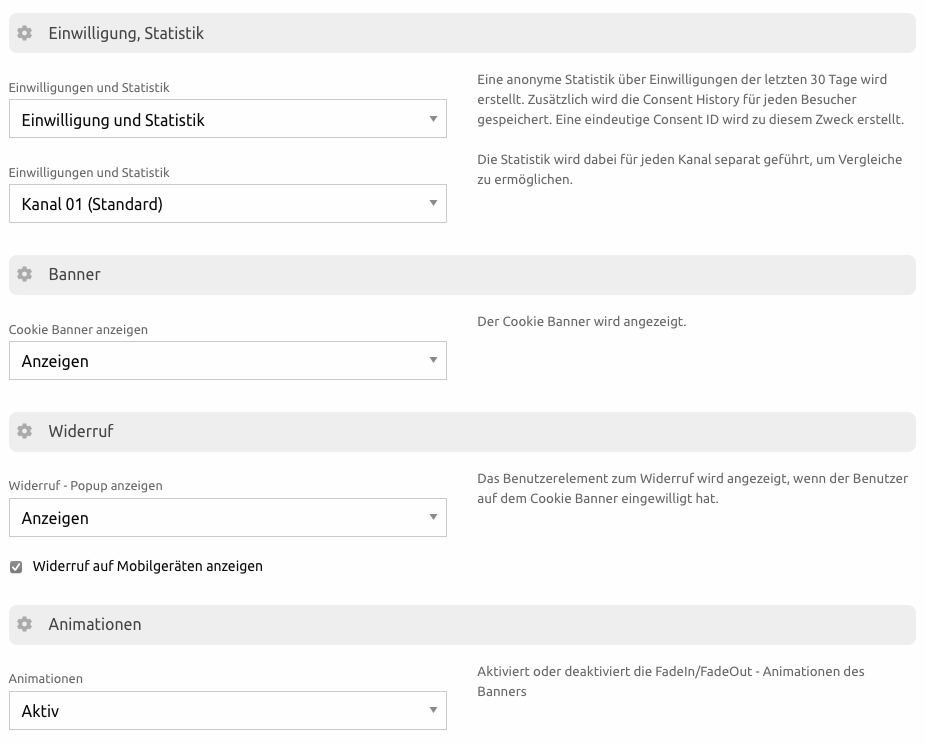
Aktivierung von Statistiken und Einwilligungen.
Keine Einwilligung oder Statistik
Es wird weder eine Statistik über die Einwilligungen erhoben, noch werden die Einwilligungen gespeichert.
Nur Statistik
Es wird eine anonymisierte Statistik über die Einwilligungen erstellt, um den Banner optimieren zu können.
Einwilligung und Statistik
Zusätzlich zur Statistik werden auch die Einwilligungen hinterlegt. Eine genaue Beschreibung zu den Einwilligungen finden Sie hier.
Damit Sie unterschiedliche Bannermodifikationen klar abgrenzen können, können Sie hier einen Kanal festlegen, in dem die Statistik aufgezeichnet wird.
So können Sie nach einer Änderung im Banner auf Kanal 02 umschalten, damit Sie die Performance vor der Änderung mit der nach der Änderung vergleichen können.
Die Anzeigeoptionen des Banners:
Anzeigen
Der Banner wird ganz normal angezeigt
Nicht Anzeigen (Keine Einwilligung)
Der Banner wird nicht angezeigt und verhält sich so, als ob nur technisch erforderliche Cookies erlaubt wären (Blockierung ist aktiviert, SwarmCrawler wird nicht gestartet)
Nicht Anzeigen (Einwilligung)
Der Banner wird nicht angezeigt und verhält sich so, als alle Cookies erlaubt wären (Keine Blockierung, Tags werden gestartet, SwarmCrawler wird gestartet).
Ohne Funktion einbinden
Anstelle des Banners wird ein Code eingebunden, der keinerlei Funktion besitzt aber mit der Einbindung auf der Webseite trotzdem funktioniert (würde der Banner einfach weggenommen werden, würde in der JavaScript Konsole ein Fehler erscheinen)
Wurde eine Einwilligung erteilt oder verweigert, so kann diese mit dem Popup widerrufen werden (der Banner wird dann wieder angezeigt und der Benutzer kann sich erneut entscheiden).
Anzeigen
Der Widerruf wird normal angezeigt.
Am Desktop nicht verstecken
In der Desktop - Version wird der Widerruf normalerweise nach unten versteckt und kann über Mouse-Over aktiviert werden. Mit dieser Option wird der Widerruf nicht versteckt, sondern bleibt immer am Bildschirm stehen.
Nicht anzeigen
Der Widerruf wird nie angezeigt. Um dennoch widerrufen zu können (diese Funktion ist rechtlich notwendig), können Sie folgenden Code in Ihre Seite einbauen:
<a href = "javascript:dr_revokeChoice();">Cookie Einstellungen<a>
Durch Klick auf diesen Link wird der Banner dann wieder angezeigt.
Wird diese Checkbox deaktiviert, so wird der Widerruf auf Mobilgeräten gar nie angezeigt.
Am Desktop gelten die Einstellungen unter Widerruf - Popup anzeigen.
Diese Option steuert die Einblende- und Ausblendeanimationen
Aktiv
Banner und Widerruf werden sanft ein und ausgeblendet.
Keine Animationen
Banner und widerruf werden abrupt ein- und ausgeblendet, die Animationen werden deaktiviert.
Wenn keine Einwilligung vorliegt, wird hier die Logik bestimmt wie die Cookies blockiert werden. Diese Einstellung beeinflusst nicht das Verhalten des eingebauten Tag Managers.
Nur Marketung- und Statistikcookies löschen
Es werden nur jene Cookies entfernt, die vom Crawler gefunden und als Marketing- oder Statistikcookies eingestuft wurden. Unbekannte Cookies werden nicht entfernt. Dies ist die Standardeinstellung.
Alle Cookies (außer technisch notwendigen) löschen
Es werden alle Cookies entfernt, bis auf die technisch notwendigen. Wenn Sie selbst Cookies einsetzen oder ein Plugin von uns nicht erkannt wird, kann dies zu Fehlfunktionen auf der Webseite führen.
Keine Cookies löschen
Es werden keine Cookies gelöscht. Sie können die Cookieverwaltung selbst übernehmen, indem Sie die Callbacks aus der Integrationsanleitung verwenden und Ihren eigenen Code verwenden.
Hier wird die Domain eingetragen, unter der die Einwilligungs - Cookies von WebCare gesetzt werden.
Diese Domain muss entweder gleich oder übergeordnet zu der Domain sein auf der der Banner eingebunden wird.
Wird kein Wert eingegeben, so wird die Domain automatisch vergeben und ist gleich der Domain unter der der Banner aufgerufen wurde.
ACHTUNG: wenn hier eine Domain eingetragen wird, ist der Cookie Banner nur mehr unter dieser Domain und den zugehörigen Subdomains funktionsfähig!
Beispiel
Der Banner wird unter "www.datareporter.eu" und "test.datareporter.eu" eingebunden. Ist kein Wert in der Einwilligungs - Domain eingetragen, wird der Benutzer auf beiden Domains nach seiner Einwilligung gefragt.
Wird "datareporter.eu" eingetragen, so gilt die Einwilligung für beide Subdomains.
Die Domain, die bei Cookies im Banner und bei der Cookie - Erklärung angezeigt wird. Wird dieser Wert leer gelassen, so wird die automatisch ermittelte Domain angezeigt. Der hier eingegebene Wert hat keine funktionale Auswirkung und dient nur zur Anzeige.
Hier können Sie beliebigen HTML Code einfügen um oberhalb der Überschrift im Banner ein Logo anzuzeigen.
Bitte beachten Sie, dass das Logo von Ihnen gehostet werden muss (also z.B. bereits auf Ihrer Webseite vorhanden ist). Weiters muss der hier angezeigte Code auch die Skalierung des Logos vornehmen.
Beispiel für Einbindungen:
<img src="https://.../images/my-logo.png" style="width:150px !important;" border="0" />
Länderauswahl
Vor der Einwilligung kann auch eine Maske zur Länderauswahl angezeigt werden. Dies ist sinnvoll, wenn Sie z.B. ein Portal betreiben und die Benutzer an dieser Stelle auswählen lassen wollen, auf welche Länderseite weitergeleitet werden soll.
Die Einwilligung selbst wird dann auch an die Seite weitergegeben auf die weitergeleitet wird (damit der Benutzer dort nicht erneut seine Einwilligung konfigurieren muss). Dies funktioniert natürlich nur, wenn auf der Zielseite ebenfalls WebCare zum Einsatz kommt.
Konfiguration der Länderauswahl
Die Konfiguration ist mittels einer JSON - Formatierten Datei möglich:
[
{
key: "de-de",
description: "Germany",
redirect: "https://www.datareporter.eu/germany",
select: {
languages: ["de"],
countries: ["de", "at"],
urls: ["www.test.de", "www.test.at"],
}
},
{...},
...
]
Beschreibung der Länderkonfiguration
Die Konfiguration besteht aus einer Liste von Einträgen, die dem Benutzer zur Auswahl präsentiert werden.
Root
key: Ein beliebiger String, dieser muss allerdings eindeutig innerhalb der JSON sein.
description: Bezeichnung des Landes (wird dem Benutzer zur Auswahl angezeigt)
redirect: URL auf die weitergeleitet werden soll, wenn der Benutzer dieses Land auswählt (nach der Einwilligung). An diese Url wird dann noch die Einwilligungskonfiguration als URL - Parameter angehängt.
select
Um für den Benutzer eine Vorauswahl zu treffen, wird hier konfiguriert wann dieser Eintrag vorausgewählt werden soll.
select.languages: Liste an ISO - Sprachkürzeln. Wenn der Browser des Benutzers auf eines der hier aufgeführten Kürzel eingestellt ist, so wird dieser Eintrag ausgewählt.
select.countries: Liste an ISO - Länderkürzeln. Wenn der Browser des Benutzers auf eines der hier aufgeführten Kürzel eingestellt ist, so wird dieser Eintrag ausgewählt.
select.urls: Liste von URLs. Wenn der Benutzer sich gerade auf einer der hier aufgeführten URLs befindet, so wird der Eintrag ausgewählt.
Event - Handler nach Länderauswahl definieren
Wenn nach der Länderauswahl anstatt des Redirects eine benutzerdefinierte Callback - Funktion aufgerufen werden soll, so können Sie diese in der Integration folgendermaßen festlegen:
dr_cookiebanner_options.onRedirectAfterConsent = function(option) {
console.log("Callback on Redirect :");
console.log(option);
}
window.cookieconsent.initialise(dr_cookiebanner_options);
Das Option - Objekt das hier übergeben wird, sieht folgendermassen aus:
{
key: "uk",
description: "United Kingdom",
redirect: "https://www.datareporter.eu/uk",
consent: "__drconsent=allow"
}
key: Ein beliebiger String, dieser muss allerdings eindeutig innerhalb der JSON sein.
description: Bezeichnung des Landes (wird dem Benutzer zur Auswahl angezeigt)
redirect: URL auf die weitergeleitet werden soll, wenn der Benutzer dieses Land auswählt (nach der Einwilligung).
consent: Der Consent Parameter der an die URL angehängt werden muss, um den
Consent - Status an die Zielseite zu übergeben. Diese sieht zum Beispiel so aus:
__drconsent=allow. Dann muss dieser in etwa so an die URL angehängt werden:
https://www.datareporter.eu?__drconsent=allow